为了教程讲解的前后呼应,我就用本系列教程中第一篇中所提到的材质方法来实现,而不用灯光阵列来做了。
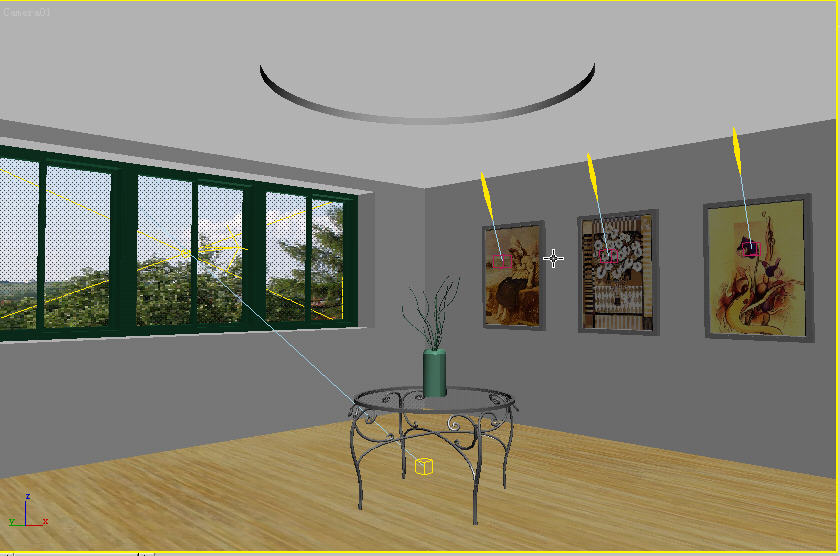
场景还是使用我自建的那个小场景,但是场景的材质和灯光我基本都用VR自带的灯光和材质来解决了,这部分内容仍由读者自行去完成,创建好的最终场景观察效果如图13-1所示。

图13-1 基本场景
接下来我们来详细介绍一下如何用VRay的材质配合模型来表现异型暗藏灯的效果,其实这种制作思路很类似于3dsmax自带的材质自发光方法。
1.首先为场景中的材质统统指定一个全局材质,设置材质类型为VRaymtl,所有的性质都不要设,只将diffuse设为灰度为230,测试一下场景的光感。注意在测试时要先将窗玻璃对象隐藏,否则我们室外的VRay sun 和模拟天光的VR Light无法照入室内。设置渲染参数为测试级别,进行渲染测试,效果如图13-2所示。

1.首先为场景中的材质统统指定一个全局材质,设置材质类型为VRaymtl,所有的性质都不要设,只将diffuse设为灰度为230,测试一下场景的光感。注意在测试时要先将窗玻璃对象隐藏,否则我们室外的VRay sun 和模拟天光的VR Light无法照入室内。设置渲染参数为测试级别,进行渲染测试,效果如图13-2所示。

图13-2 全局测试效果
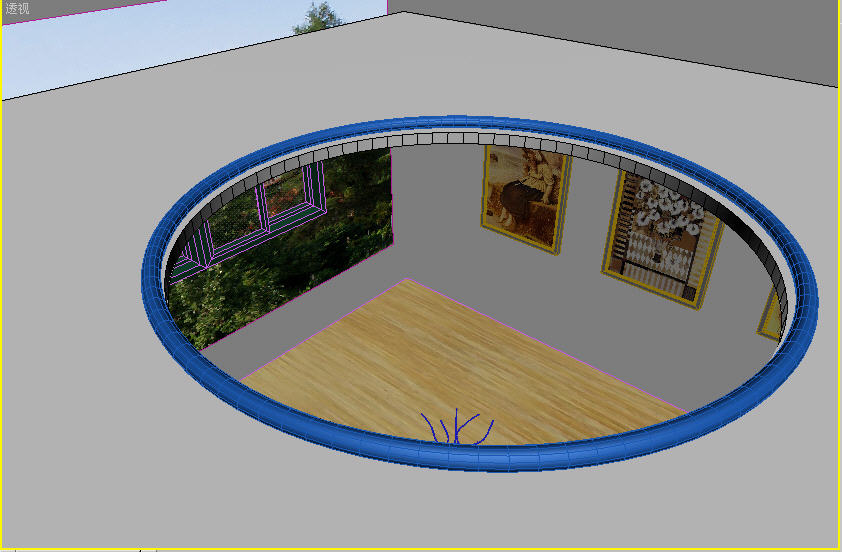
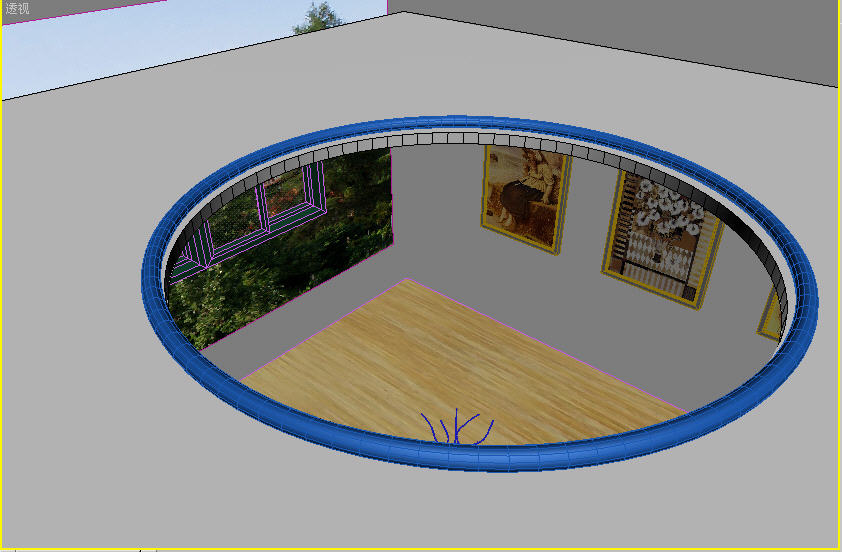
2.用与本系列教程第一篇中介绍的相同方法,沿着暗藏灯的大体位置绘制出一条二维样条曲线,由于本例是个圆形暗藏灯,因此我们直接用circle命令绘制出一个圆形即可,并且设置它的可渲染性,以保证它在最终渲染时是有效的,线条厚度适中即可,创建后的模拟灯带模型如图13-3所示。

图13-3 模型建立
3.按M键打开材质编辑器,为灯片模型指定材质。我们将材质类型切换为VRayLightMtl材质,设置发光色为桔黄色,其它参数默认,并且对场景进行渲染,注意在本次渲染之前先关闭掉全局材质否则观察不到自发光效果,结果如图13-4所示。
2.用与本系列教程第一篇中介绍的相同方法,沿着暗藏灯的大体位置绘制出一条二维样条曲线,由于本例是个圆形暗藏灯,因此我们直接用circle命令绘制出一个圆形即可,并且设置它的可渲染性,以保证它在最终渲染时是有效的,线条厚度适中即可,创建后的模拟灯带模型如图13-3所示。

图13-3 模型建立
3.按M键打开材质编辑器,为灯片模型指定材质。我们将材质类型切换为VRayLightMtl材质,设置发光色为桔黄色,其它参数默认,并且对场景进行渲染,注意在本次渲染之前先关闭掉全局材质否则观察不到自发光效果,结果如图13-4所示。

图13-4 初步渲染效果
4.观察场景中的效果并不美观,地板材质出现了染色导致墙体变黄,并且太阳光又过于强烈,这部分内容前面我们已经介绍过了,这里我就不对修改过程一一指出了,由读者自行去完成。但是我们重点观察暗藏灯部位,发现效果并不明显,我们将亮度倍增打到2左右,并且按照第一节中所介绍的内容将渲染性保持,但关闭它在相机视图中的可见性,然后再测试一次,本次效果如图13-5所示。


图13-5 一次修正
5.此时暗藏灯的效果已经出来了,但由于我们的渲染参数品质设置过低,并且还有一些曝光问题没有设置好,导致场景过暗,因此需要我们对最终渲染参数及“颜色映射”面板进行更深一步的多轮测试设置,这部分内容我就不具体细说了,最终渲染效果如图13-6所示。


图13-6 渲染结果
安徽新华电脑学校专业职业规划师为你提供更多帮助【在线咨询】


 热门精品专业
热门精品专业

