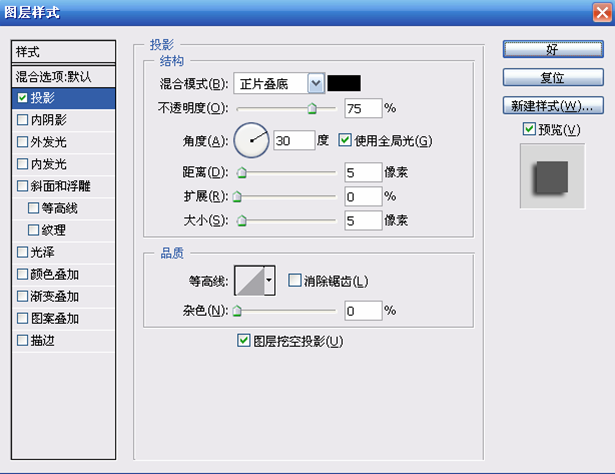
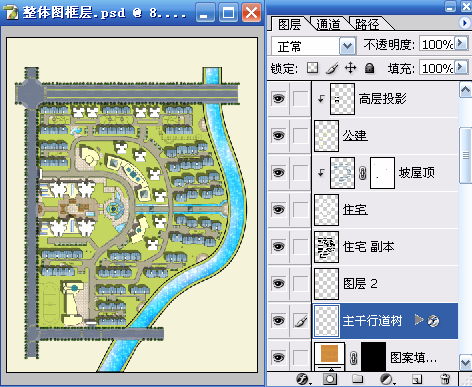
一、绿化的部分我们从行道树开始做起,首先我们选择一个素材作为主干道的行道树,通过移动工具(V)配合矩形选框工具(M)让其在同一图层沿主干道两侧进行复制,我们还可以给其添加一个投影的图层样式,并注意将图层放在图案填充层上一层以免被其他素材覆盖。具体参数和结果如图01~图03所示。

图 01

图 02

图 03
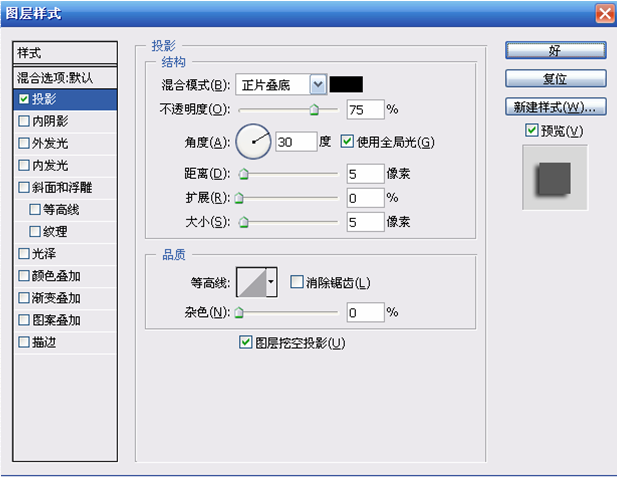
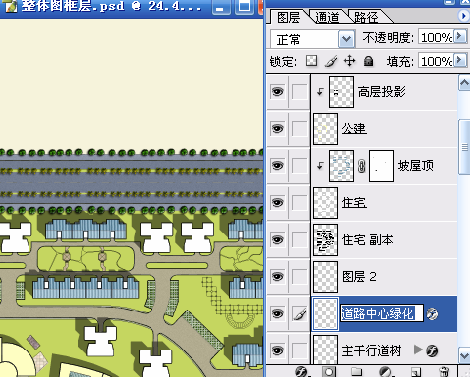
二、我们选择再一个素材作为主干道的中心绿化的植物,通过移动工具(V)配合矩形选框工具(M)让其在主干道的中心绿化区进行复制,并给其添加一个投影的图层样式。并将其放在“主干行道树”层上一层。具体参数和结果如图04~图06所示。

图 04

图 05

图 06
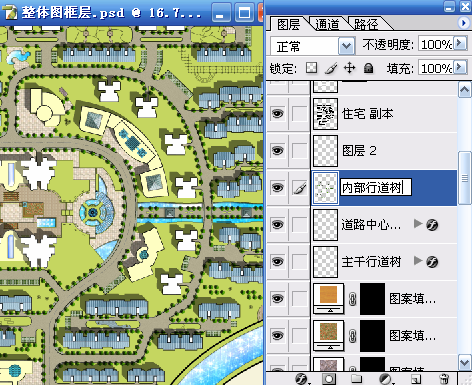
三、我们选择一个素材作为小区内部道路的行道树,通过移动工具(V)配合矩形选框工具(M)让其在同一图层小区内部道路两侧进行复制。并将其放在“道路中心绿化”层上一层。结果如图07~图08所示。

图 07

图 08
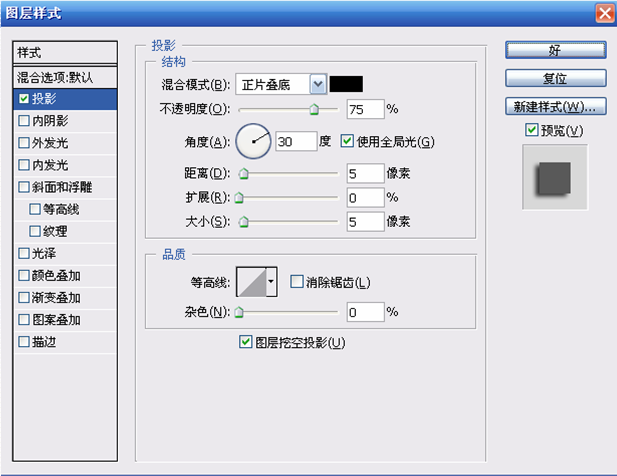
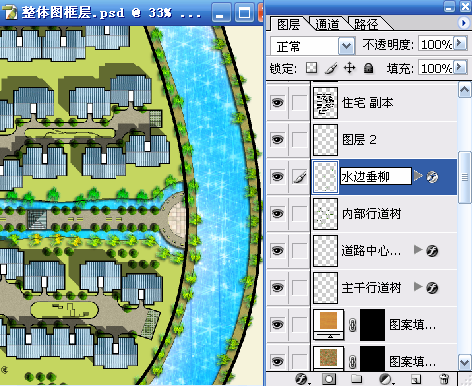
四、我们选择一棵垂柳的素材作为水系旁绿化的植物,通过移动工具(V)配合矩形选框工具(M)让其在水系两边进行复制,并给其添加一个投影的图层样式。并将其放在“内部行道树”层上一层。具体参数和结果如图09~图11所示。

图 09

图 10

图 11
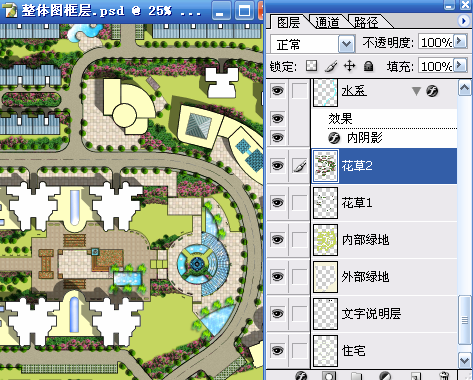
五、我们选择两个花草的素材,通过移动工具(V)配合矩形选框工具(M)让其在水系两边进行复制,为其命名为“花草1”和“花草2”并将其放在“内部绿地”层上一层以免覆盖了路面和铺地。具体参数和结果如图12~图13所示。

图 12

图 13
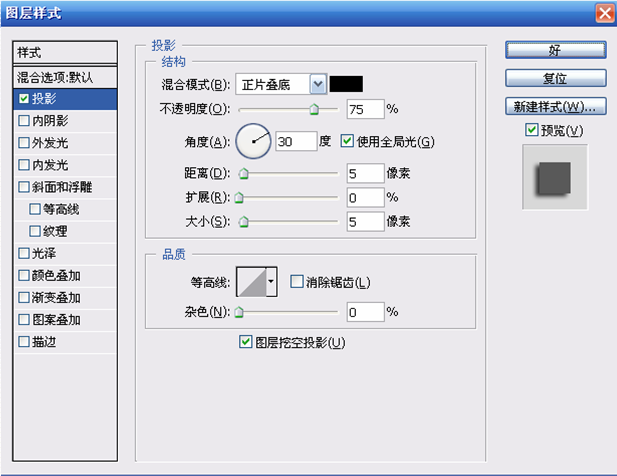
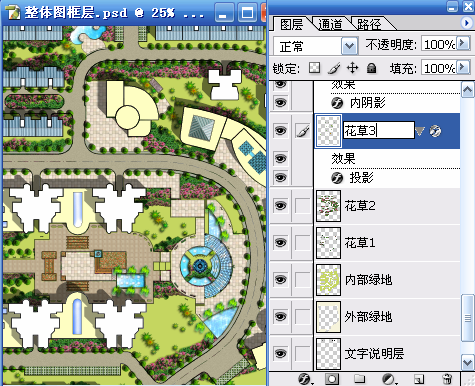
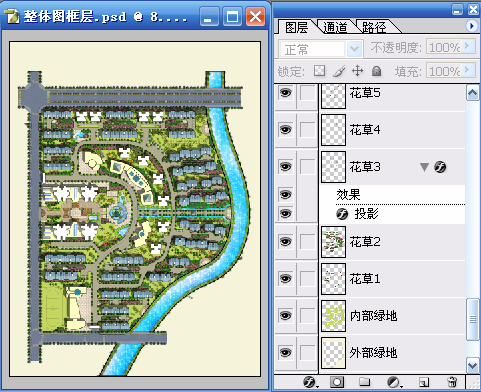
六、我们选择一个花草的素材,通过移动工具(V)配合矩形选框工具(M)让其在水系两边进行复制,为其命名为“花草3”并将其放在“花草2”层上一层。并给其添加一个投影的图层样式。具体参数和结果如图14~图16所示。

图 14

图 15

图 16
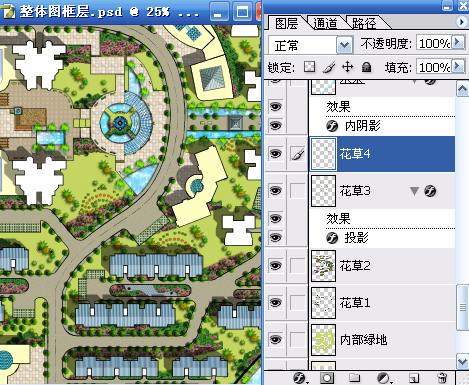
七、我们选择一个花草的素材,通过移动工具(V)配合矩形选框工具(M)让其在水系两边进行复制,为其命名为“花草4”并将其放在“花草3”层上一层。结果如图17~图18所示。

图 17

图 18
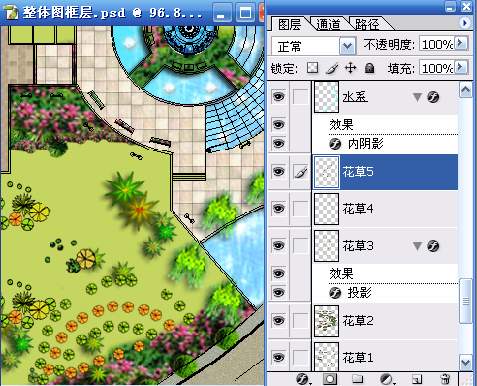
八、我们选择一个花草的素材,通过移动工具(V)配合矩形选框工具(M)让其在水系两边进行复制,为其命名为“花草5”并将其放在“花草4”层上一层。结果如图19~图21所示。

图 19

图 20

图 21
安徽新华电脑学校专业职业规划师为你提供更多帮助【在线咨询】


 热门精品专业
热门精品专业

